Anteriormente habíamos creado dos archivos (HTML y CSS) que subiríamos a la cuenta creada en Hostinguer; estos dos archivos crearían un acceso a nuestro espacio personal desde nuestro blog.
A continuación creamos otro archivo CSS que llamaremos final3.css, modificamos los colores* (por ejemplo), aunque podríamos cambiar el estilo de fuente. Cuando hemos subido el archivo a Hostinguer haremos una serie de cambios en el archivo HTML que habíamos subido anteriormente.
Añadimos un identificador al final de <link href="final.css" rel="stylesheet" type="text/css">, solo poniendo: id="estilo"
Colocaremos por encima de <head>:
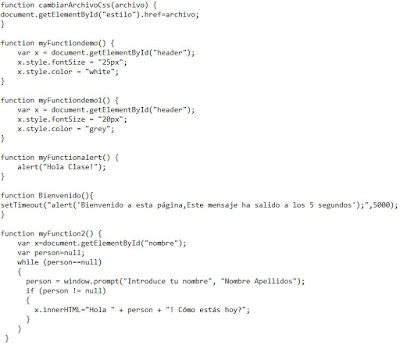
<script type="text/javascript" language="JavaScript">
function cambio(archivo){
document.getElementById("estilo").href= archivo;
}
</script>
Esto hará que haya una opción que cambia nuestro espacio personal y para ello necesitaremos también "botones" que nos lo indiquen y tendremos que colocarlos justo debajo de la etiqueta <body>
<button type="button" onclick="cambio('final3.css')">¡Cambio de estilo!</button>
<button type="button" onclick="cambio('final.css')">¡Vuelta al inicio!</button>
En nuestro caso se llamarán así, pero podemos personalizarlo a nuestro gusto.
Resultado final:
Inicio:
Cambio:
*http://www.color-hex.com/